Accessing GitHub Codespaces
Table of contents
Codespaces
GitHub Codespaces are online cloud-based development environments that allow you to easily write, run, and debug your code. It is fully integrated with your GitHub repository and provides a seamless experience for developers. It would help if you had a GitHub account and an active internet connection to access the Codespaces environment.
Steps to access codespaces from HOS repository
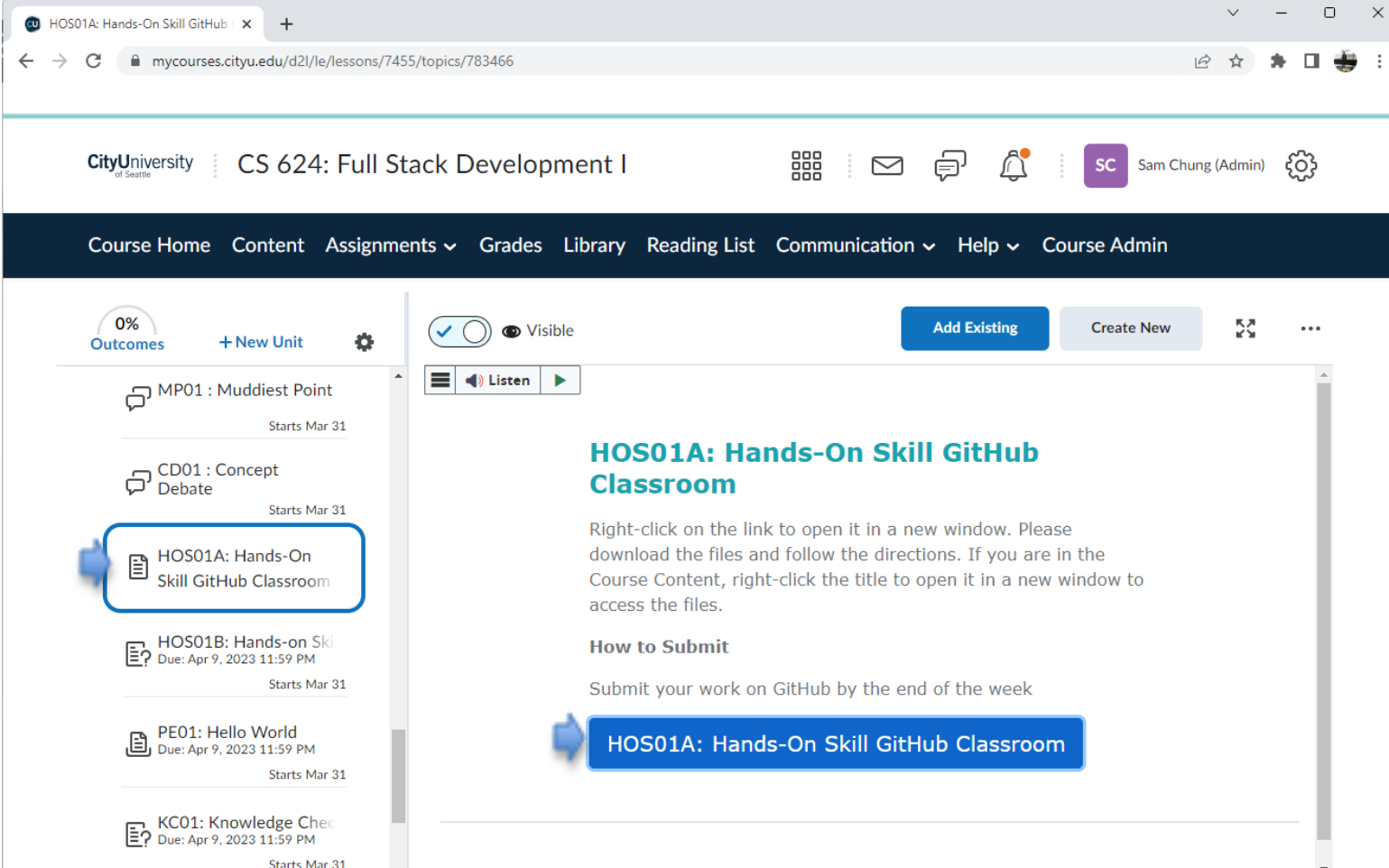
From your course shell, visit the HOS. Visit the HOS GitHub Classroom.

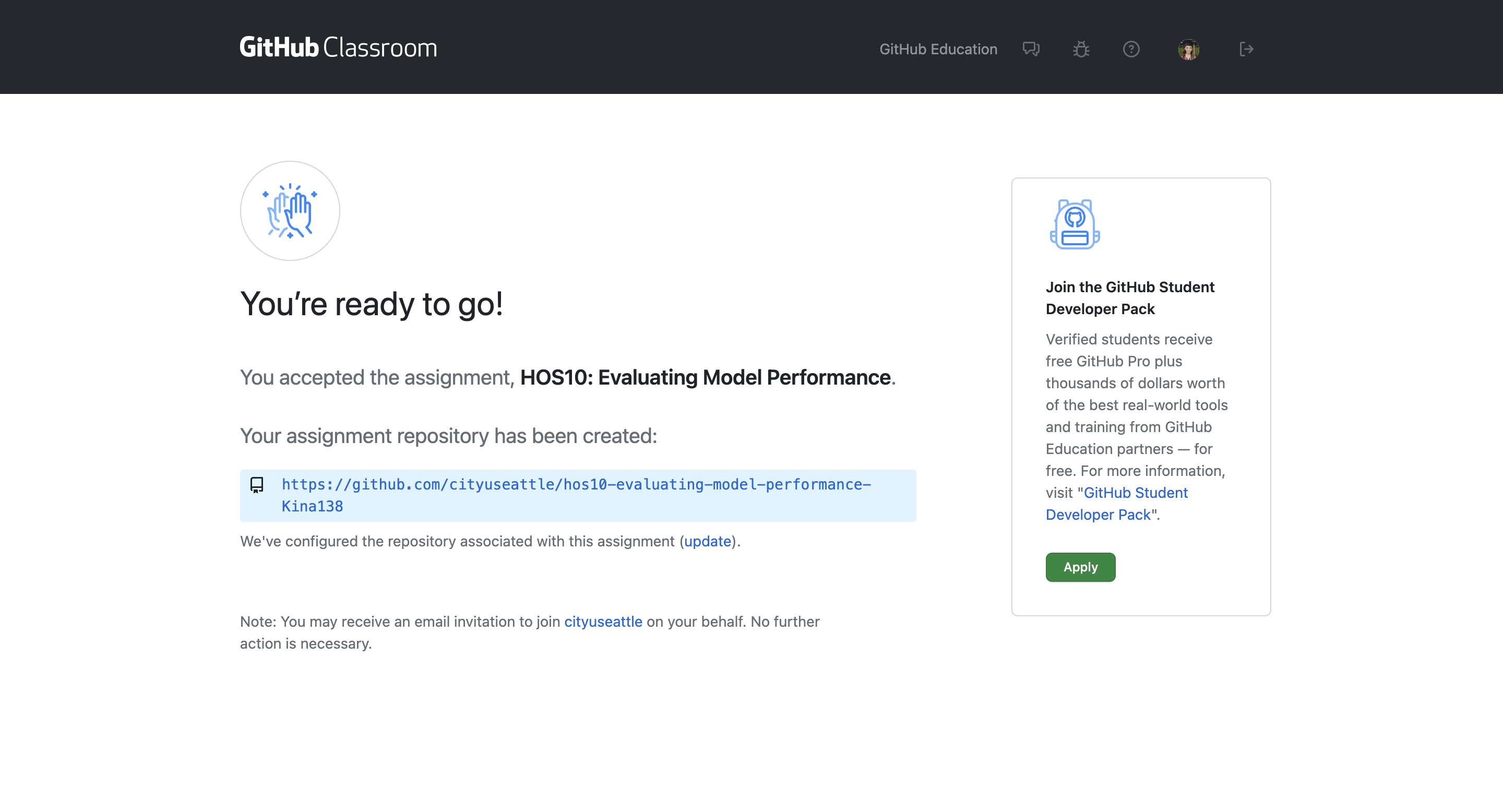
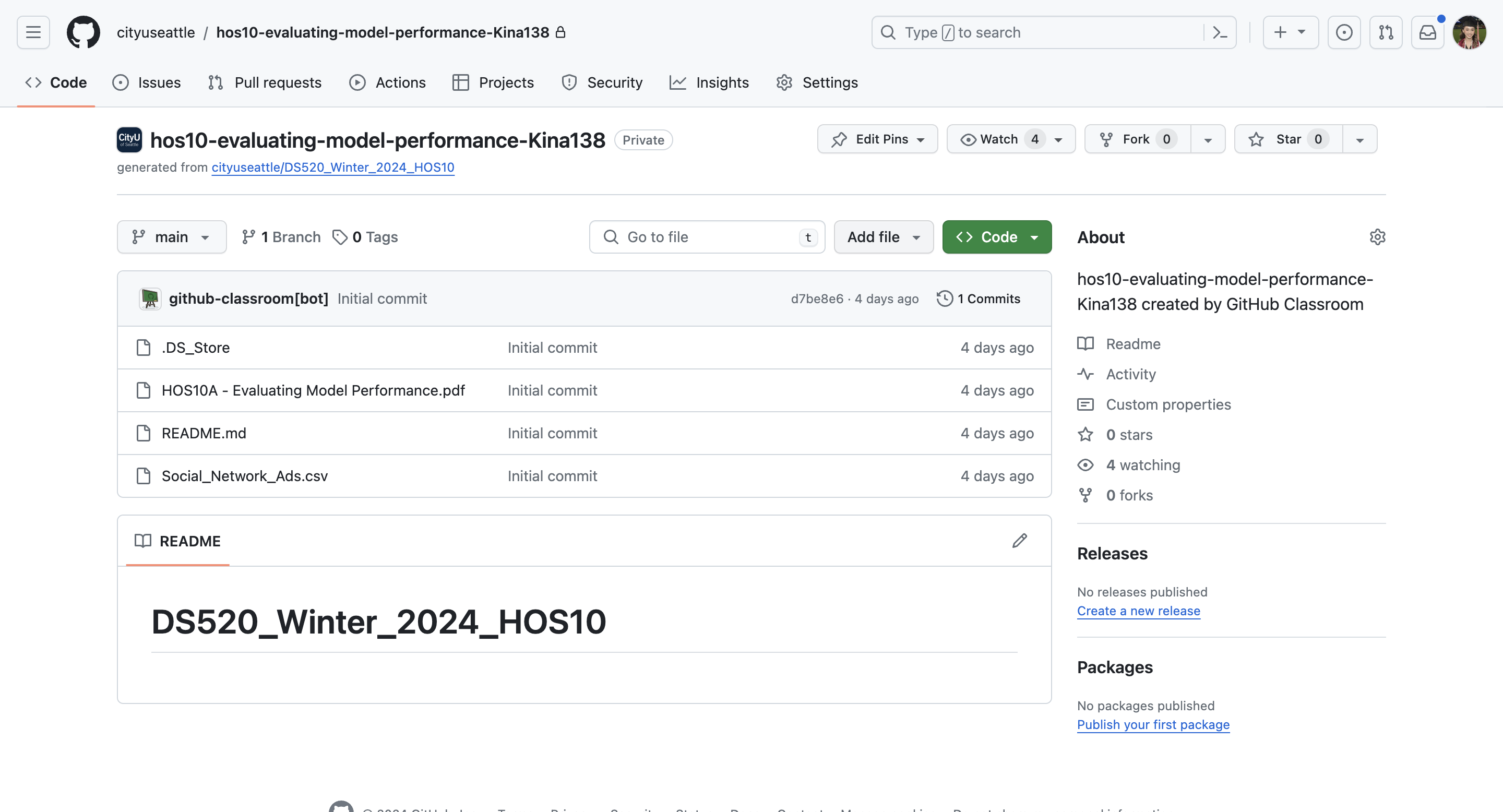
Go to your repository created from Brightspace on the GitHub classroom.

Download the given HOS guidelines that you will use for your hands-on practices. Also, check the README.md for your HOS.

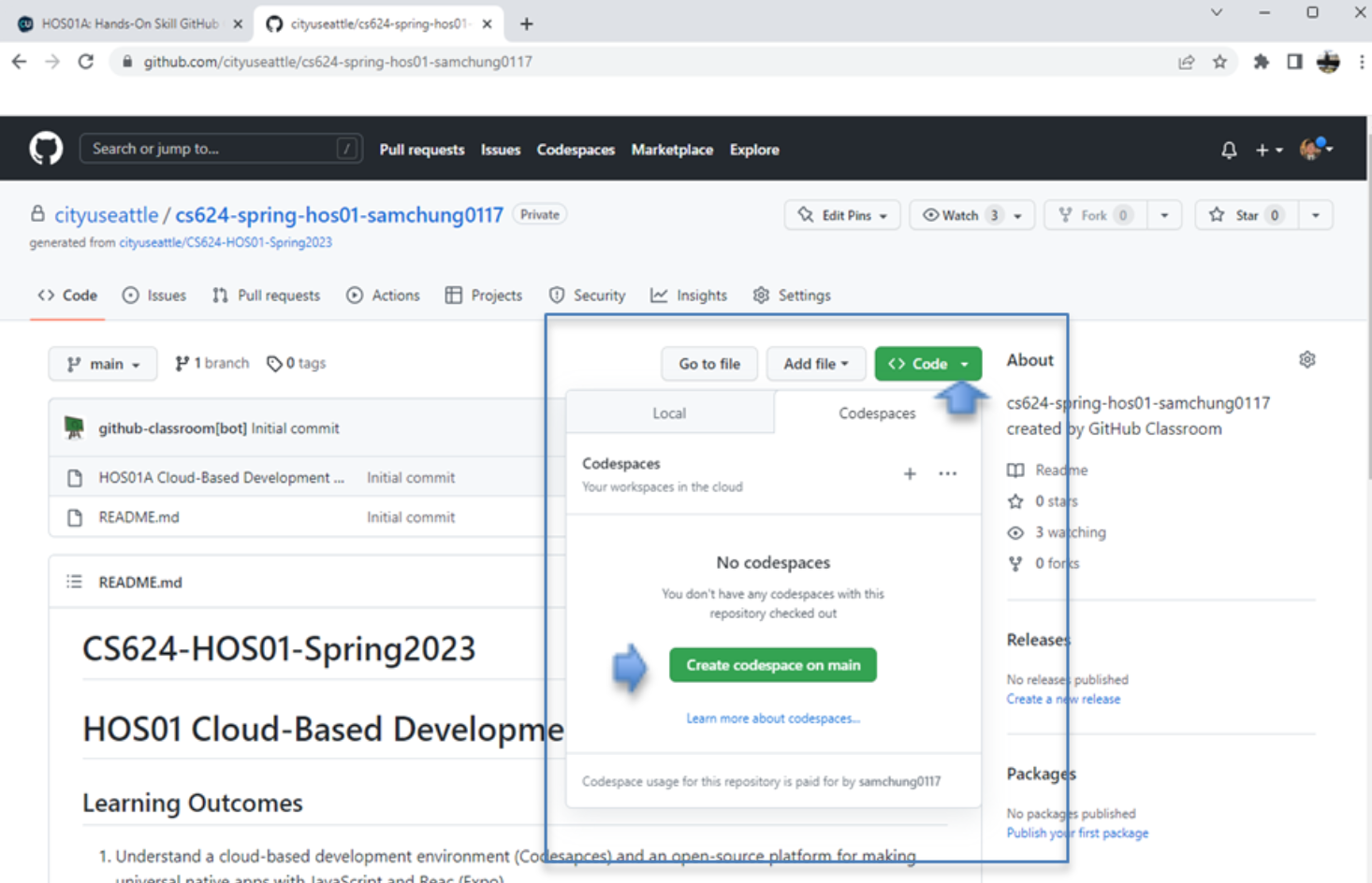
In the top-right corner, click on the “<>Code” drop-down menu. Select “Create a codespace on main.”

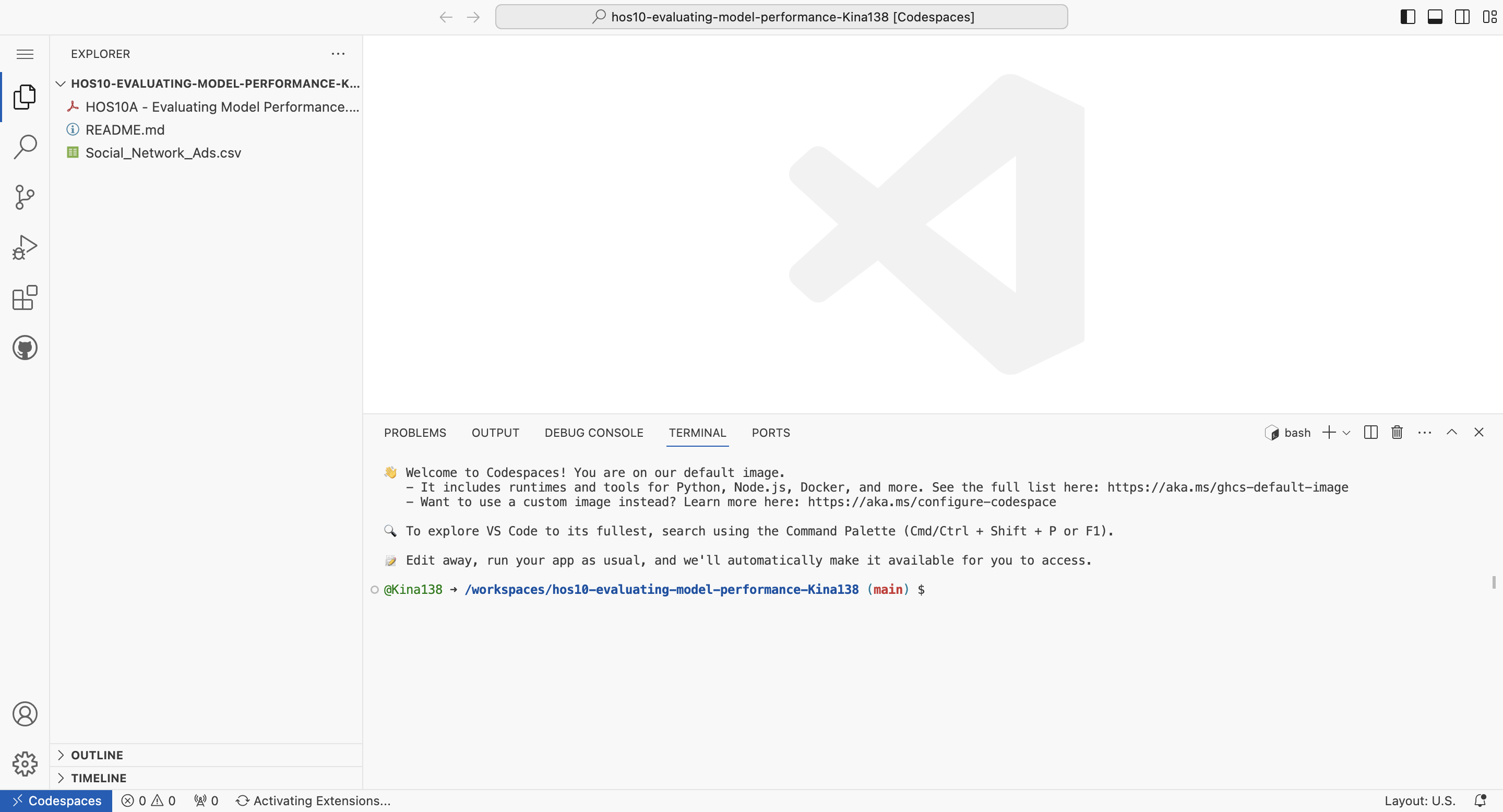
Wait for the Codespaces environment to load. Once loaded, you can access the terminal, file explorer, and other tools to start working on your project. Once your codespace is created, the template repository will be automatically cloned into it. Now you can run the application and launch it in a browser which we call cloud IDE (Integrated Development Environment). We use Visual Studio Code for the web.